Visual Studio Code Workspace مجموعه ای از فایل هایی است که در یک پنجره باز می شوند. یک Workspace میتواند یک پوشه واحد باشد، اما در برخی موارد، چندین فایل را در یک گردش کار توسعه به نام فضاهای کاری چند ریشهای شامل میشود. اگر روی پروژهای کار میکنید و مجبور هستید چندین فایل را روی این پلتفرم باز کنید، ویژگی جدید Workspace میتواند به شما کمک کند. شما قادر خواهید بود چندین فایل را در یک پنجره باز کنید و دسترسی به تمام اسناد لازم را آسان می کند. فایل .code-Workspaces برای ذخیره پیکربندی پوشه پروژه استفاده می شود. پس از پیکربندی، به طور خودکار فایل های مختلف را در همان پنجره باز می کند. همچنین تنظیم آن بسیار سریعتر و آسانتر از نوشتن یک اسکریپت پوسته است. نحوه ایجاد یک فضای کاری VS Code را بررسی کنید.

ایجاد یک فضای کاری جدید در VS Code
Workspace شما اغلب کپی محلی از پایگاه کد تیم است که می توانید برای آزمایش و توسعه کد خود از آن استفاده کنید. در بیشتر موارد، هنگامی که یک پوشه VS را باز می کنید، به طور خودکار ایجاد می شود. با این حال، ممکن است بخواهید چندین فایل ایجاد کنید تا تمام تغییراتی که در شاخه های مختلف پروژه ایجاد می کنید را پیگیری کنید. در اینجا نحوه ادغام آن فایل ها در یک فضای کاری VS Code آورده شده است.
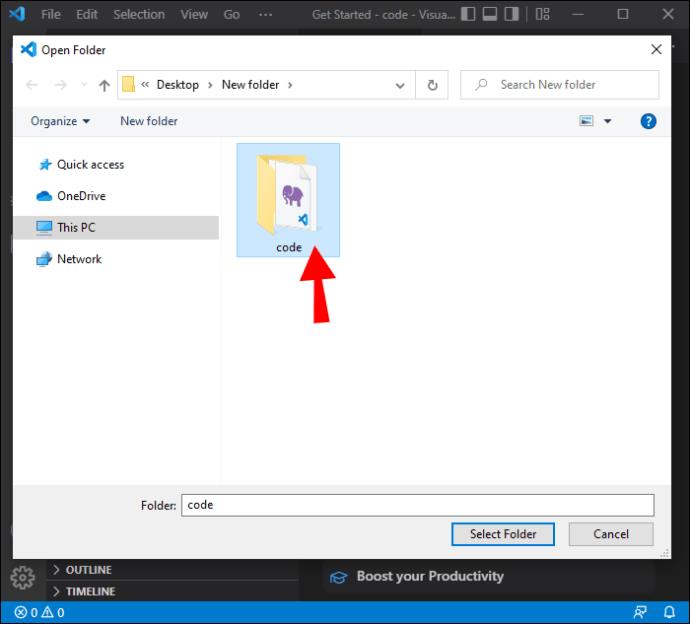
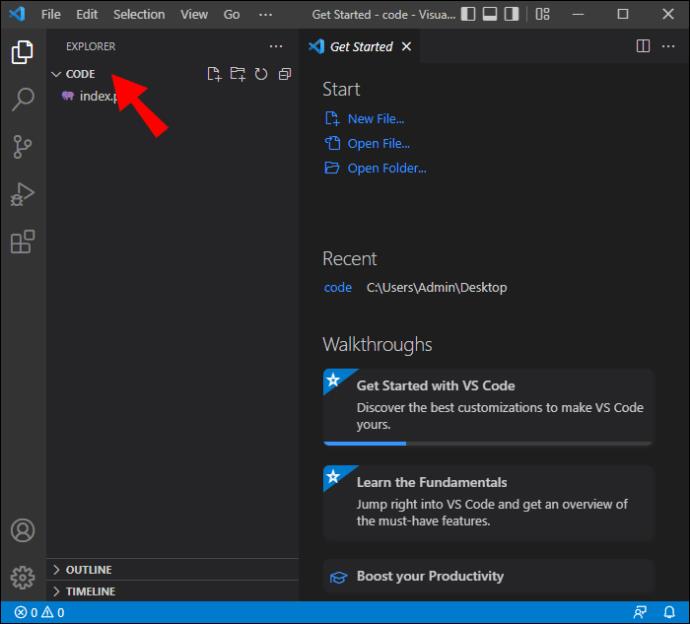
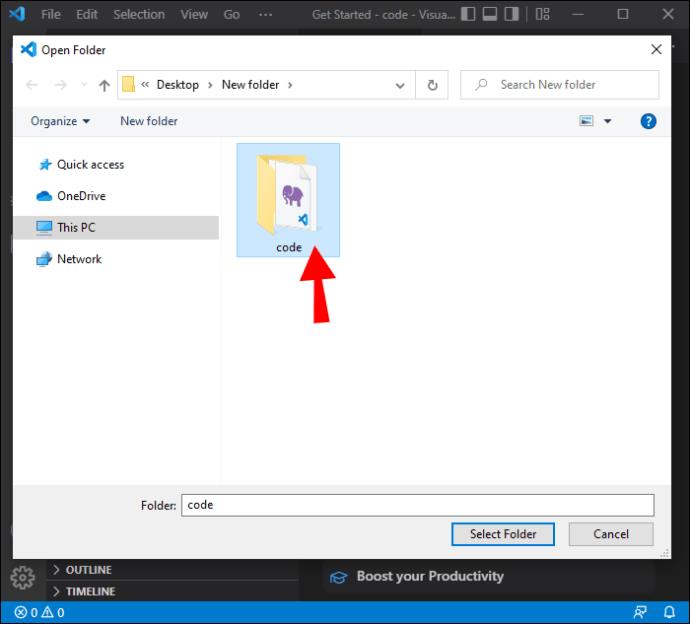
- پوشه هایی را که می خواهید در Workspace خود انتخاب کنید.

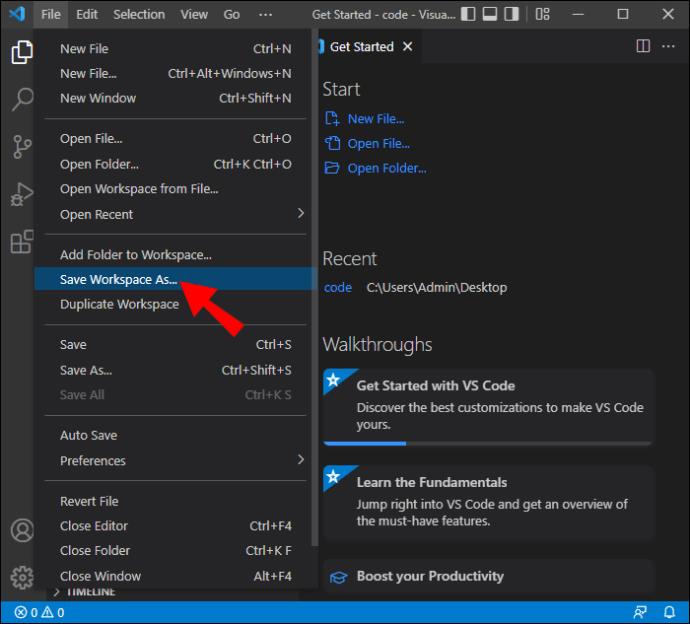
- آنها را با رفتن به "File" و سپس "Add Folder to Workspace" به Workspace اضافه کنید.

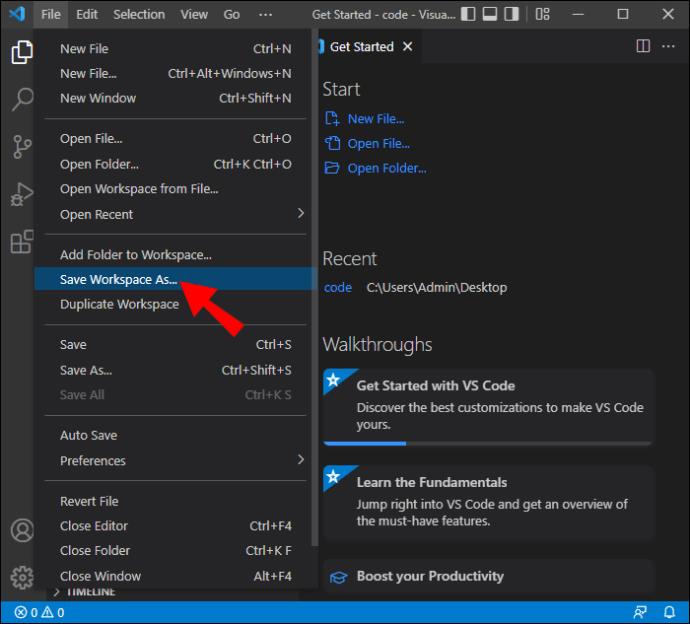
- با راه اندازی محل کارتان، با رفتن به «فایل» و سپس «ذخیره فضای کاری به عنوان»، انجمن جدید را ذخیره کنید.

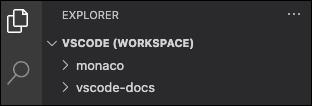
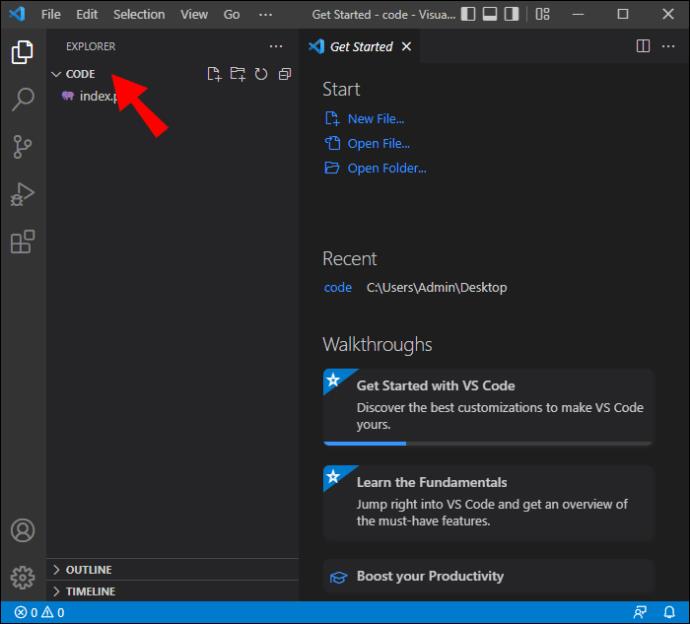
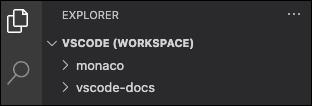
فضای کاری جدید شما اکنون در VS Code ایجاد شده است و نام به صورت (Name).code-Workspace نشان داده می شود.
تنظیمات فضای کاری
این تنظیمات تنظیمات پیشفرض را لغو میکنند و میتوانند برای سفارشی کردن Workspace به دلخواه شما استفاده شوند. آنها در فایلهای JSON ذخیره میشوند و مکان آنها با نحوه باز کردن پوشه خود تعیین میشود.
تنظیمات فضای کاری تک پوشه

اگر پوشه ای را به عنوان Workspace باز کنید، تنظیمات در vscode/settings.json. یافت می شود.
تنظیمات فضای کاری چند ریشه

اگر پوشه ای که باز می کنید یک فایل .code-workspace باشد، تمام تنظیمات Workspace به فایل .code-workspace اضافه می شود.
همچنان میتوانید تنظیمات را در هر پوشه ریشه سفارشی کنید، اما تنظیمات تعریف شده در فضای کاری .code لغو میشوند.
تنظیمات و وظایف راه اندازی فضای کاری
مشابه نحوه پیکربندی تنظیمات برای Workspace، وظایف و راهاندازیها نیز میتوانند شخصیسازی شوند تا متناسب با Workspace باشند. اگر پوشهای دارید که بهعنوان فایل .code-workspace یا Workspace باز شده است، مکانهای پیکربندی وظیفه و راهاندازی در فایل .vsh یا فایل Workspace. هستند. این تنظیمات را می توان از پوشه نیز تنظیم کرد.
بهینه سازی یک فضای کاری جدید VS Code
با پشتیبانی داخلی از زبان های برنامه نویسی مختلف، از جمله TypeScript، Javascript و Node JS، Workspace یک ابزار ایده آل برای توسعه دهندگان است. این نکات پلتفرم را کارآمدتر و پیمایش را آسان تر می کند.
پایانه ها
ممکن است از ترمینال پیش فرض ارائه شده توسط سیستم عامل خود استفاده کنید. با VS Code، پلتفرم می خواست آن را طوری بسازد که نیازی به تکیه بر ویژگی سیستم عامل نداشته باشید. VS Code دارای یک ترمینال داخلی است که تمام نیازهای شما را در یک مکان دارد. این یک راه عالی برای پیگیری پروژه های توسعه خود و اطمینان از اجرای روان آنها است. با امکان تغییر نام یا تغییر رنگ آیکون، تمایز بین پایانه های مختلف پروژه نیز آسان تر است.
بسته بندی زبانه ها
این ویژگی برای توسعه دهندگانی مفید است که روی پروژه های بزرگی کار می کنند که در آن از چندین مؤلفه استفاده می شود. هنگام جابجایی از یک مؤلفه به مؤلفه دیگر، ردیابی همه پرونده ها دشوار است. در VS Code، برگهها در مرورگر ظاهر میشوند و زمانی که میخواهید آنچه را که در داخل آنها است مشاهده کنید، باید از یکی به دیگری اسکرول کنید.
روش کارآمدتر این است که این برگه ها را با کلیک کردن بر روی Cmd + و جستجوی "Wrap Tabs" بپیچید. این ویژگی به شما کمک می کند تا آنچه را که در برگه های مختلف وجود دارد، راحت تر ببینید.
پین کردن برگه ها
به عنوان یک توسعه دهنده، توصیه می شود که Workspace خود را تا حد ممکن سازماندهی کنید. می توانید این کار را با پین کردن برگه هایی که اغلب استفاده می کنید در جلوی صفحه نمایش خود انجام دهید. همچنین می توانید با زدن دکمه های Cmd + یا Ctrl + و جستجوی "Pin Tab" ظاهر و احساس این تب ها را شخصی سازی کنید.
رابط کاربری
رابط ترمینال شما به گونه ای تنظیم شده است که دارای گزینه های مختلفی مانند کاوشگر، جستجو، مدیر پروژه و خروجی باشد. همچنین دارای قسمتی مانند پاورقی است که می توانید به راحتی چندین جزئیات را پیدا کرده و تغییر دهید. در VS Code این امکان وجود دارد که این تب ها را بکشید و رها کنید و آنها را مطابق میل خود مرتب کنید. میتوانید گزینههای پرکاربرد را نزدیکتر به بالا قرار دهید یا آنها را سفارشی کنید تا دسترسی به آنها آسانتر شود. شخصیسازی رابط کاربری باعث میشود تا فضای کاری شما برای پیمایش آسانتر شود.
زبان
هنگام ایجاد یک صفحه جدید در Visual Studio Code، فایل بدون عنوان است و شما باید خودتان آن جزئیات را پر کنید. سپس باید به نام فایل بروید و پسوند را وارد کنید. این فرآیند می تواند خسته کننده باشد، به خصوص زمانی که با تعداد زیادی فایل سروکار دارید.
میتوانید با اجازه دادن به IDE برای مشاهده فایلها، فرآیند را بهینه کنید. سپس از سیستم نامگذاری قبلی برای اختصاص نام به فایل های جدیدی که ایجاد می کنید استفاده می کند.
پیش نمایش
VS Code دارای برخی ویژگی های خسته کننده است. به عنوان مثال، اگر یک فایل را در پیش نمایش باز کنید و بلافاصله بعد از آن بدون ایجاد تغییرات در فایل اول، یک فایل دیگر را باز کنید، برنامه اولین فایل را می بندد. اگر میخواهید این مورد را تغییر دهید و هر دو فایل را در پیشنمایش باز نگه دارید، به تنظیمات بروید و «فعال کردن پیشنمایش» را جستجو کنید. برای انجام تغییرات لازم، کادر را علامت بزنید.
راه اندازی کامپیوتر جدید
ممکن است فضای کاری VS Code خود را به دلخواه شخصی سازی و شخصی سازی کرده باشید، فقط برای اینکه یک رایانه شخصی جدید تهیه کنید. در حالی که یک ماشین جدید عالی است، پیکربندی مجدد Workspace می تواند آزاردهنده باشد.
تنظیم همگام سازی به شما امکان می دهد تمام تنظیمات خود را در یک مکان ذخیره کنید. هنگامی که دستگاه دیگری دریافت می کنید، به طور خودکار تنظیمات دستگاه قدیمی را در فضای کاری جدید VS Code اعمال می کند. به این ترتیب، نیازی به پیکربندی مجدد Workspace در رایانه شخصی جدید خود ندارید.
Replay را باز کنید

شروع با اشکال زدایی یک برنامه وب در تولید می تواند چالش برانگیز و وقت گیر باشد. با OpenReplay ، میتوانید همه کارهایی را که کاربران انجام میدهند نظارت کرده و مجدداً پخش کنید، به شما این امکان را میدهد تا ببینید که برنامه چگونه رفتار میکند و مشکلاتی را که ممکن است ظاهر شود را شناسایی کنید. OpenReplay یک گزینه عالی است زیرا یک جایگزین رایگان و منبع باز برای سایر برنامه های اشکال زدایی مانند LogRocket و FullStory است . استفاده از یک برنامه اشکال زدایی در زمان استفاده از Workspace در زمان شما صرفه جویی می کند.
GitHub

VS Code با یک ادغام داخلی GitHub ارائه می شود . این به شما امکان می دهد تا فایل های خود را به سرعت به GitHub فشار دهید. اتصال به GitHub از VS Code به این معنی است که نیازی به صرف زمان برای نوشتن دستورات git ندارید. ادغام VS Code نگهداری فایل های شما را ساده تر می کند.
همه پوشه های شما در یک مکان
فضای کاری سازماندهی تیم شما را آسان می کند. فایلها و پوشهها را میتوان در یک مکان ذخیره کرد و به آنها اجازه میدهد با کلیک یک دکمه باز و مشاهده شوند. همچنین می توان فضای کاری را برای بهبود کارایی و کمک به پیگیری پروژه های در حال انجام بهینه سازی کرد. با استفاده از این راهنما، اکنون به خوبی برای ایجاد یک Workspace در VS Code و سفارشی کردن آن بر اساس نیازهای خود مجهز هستید.
آیا یک Workspace جدید در VS Code راه اندازی کرده اید؟ نحوه ایجاد و بهینه سازی Workspace خود را در نظرات زیر به ما اطلاع دهید.