WebStorm نرم افزاری عالی برای برنامه نویسی است و تقریباً برای هر عملی نیز دارای کلید های میانبر صفحه کلید است. مقاله زیر 10 میانبر اصلی صفحه کلید را که به هر کاربر WebStorm نیاز دارد ، به اشتراک می گذارد.
هنگام استفاده از اکثر نرم افزارها ، وقتی می توانیم کارهایی که اغلب استفاده می شود سریع انجام دهیم ، احساس تولید کنیم. میانبرها همیشه یک راه حل طولانی مدت و پشتیبانی عالی برای این منظور هستند و به کاربران در صرفه جویی در وقت قابل توجهی کمک می کنند. تمام میانبرهای صفحه کلید WebStorm در مقاله در نمودار پیش فرض صفحه کلید برای ویندوز ، لینوکس ، Mac OS X 10.5 و بالاتر موجود است. به راحتی می توانید پیکربندی صفحه کلید را در تنظیمات برگزیده | Keymaps .
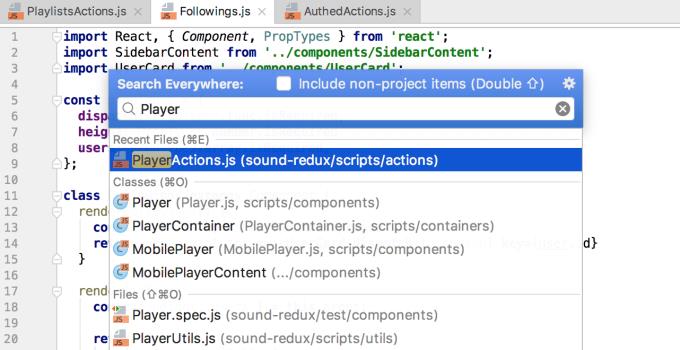
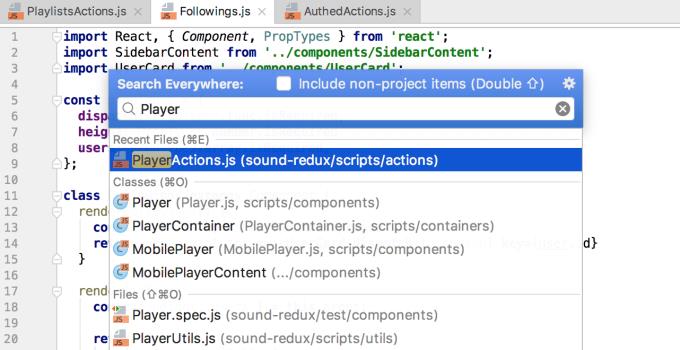
در همه جا جستجو کنید: Shift + Shift
همانطور که از نام آن پیداست ، پنجره جستجوی همه جا به کاربران اجازه می دهد هر داده ای را در این پروژه و همچنین IDE جستجو کنند.
می توانید فایل ها ، نمادها ، عملکردها ، متغیرها ، کلاس ها یا سایر مؤلفه ها را با کد پیدا کنید و به سرعت در آنها حرکت کنید:

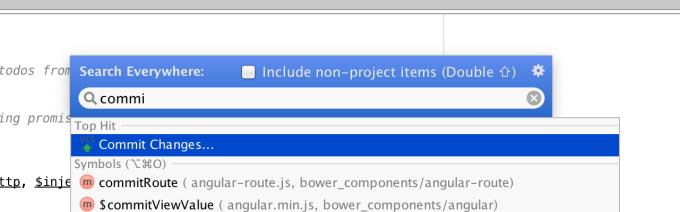
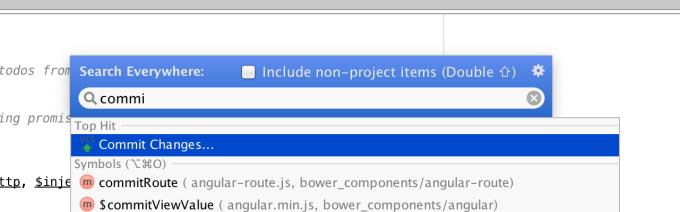
همچنین می توانید کارها را جستجو کرده و آنها را اجرا کنید.

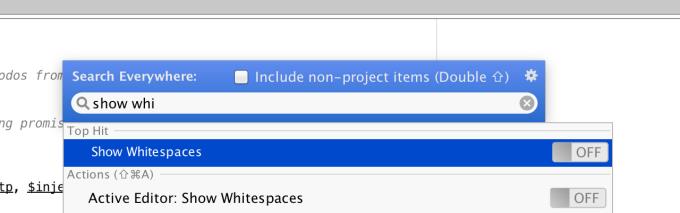
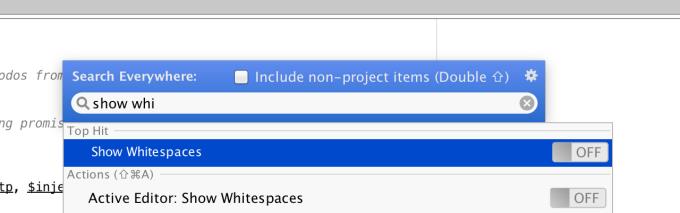
همچنین می توانید از طریق تنظیمات IDE جستجو کنید ، حتی بعضی از گزینه ها را درست در پنجره باز کنید یا خاموش کنید.

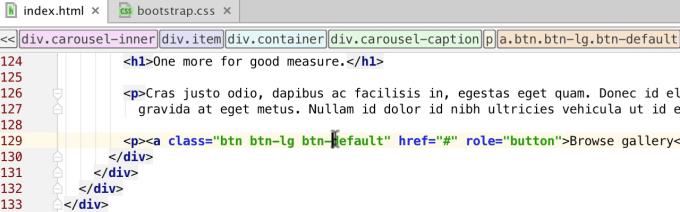
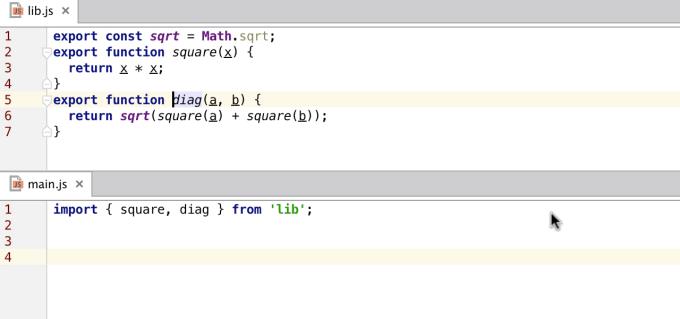
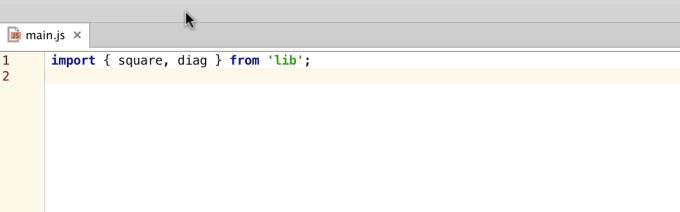
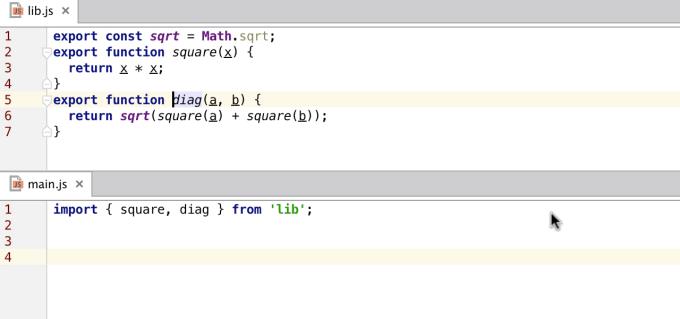
حرکت به اعلان: Ctrl + B (⌘B) یا Ctrl + Click (کلیک کنید)
شما می توانید فورا به یک تابع، روش تعریف شده و یا متغیر، طبقه، ترکیب، سبک های CSS تغییر دهید فقط با کلیدهای Ctrl کلیک کردن بر روی آن و یا کلاه بر روی آن و مطبوعات قرار کلیدهای Ctrl + B . این میانبر همچنین می تواند به شما در پرونده مرجع یا ماژول وارداتی کمک کند.

اگر WebStorm بیش از یک بیانیه را برای همان عملکرد پیدا کند ، از شما خواسته می شود یکی از آنها را از لیست کشویی انتخاب کنید.
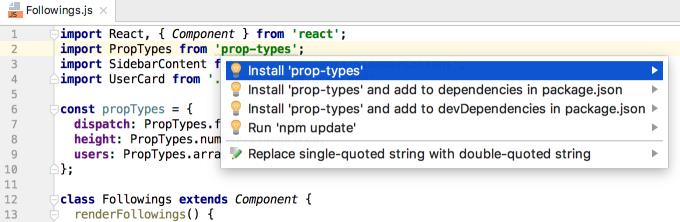
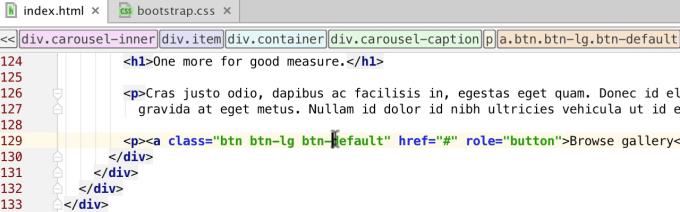
با جایگزینی: کد را نهایی کنید: برگه
هنگامی که شروع به تایپ داده ها در WebStorm می کنید ، پنجره کد تولید شده خودکار را برای کمک به برنامه نویسی تکمیل می کند. در اصل ، فقط باید Enter را فشار دهید تا یکی از پیشنهادات ارائه شده را انتخاب کنید. با این حال ، اگر شما نیاز به جایگزینی یک عملکرد یا تغییر کلاس CSS دارید ، Tab را فشار دهید و عنصر فعلی با مورد انتخاب شده جایگزین می شود.

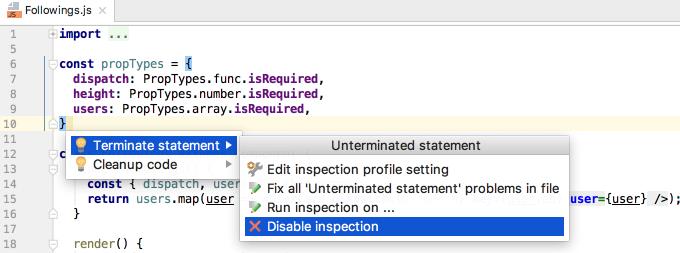
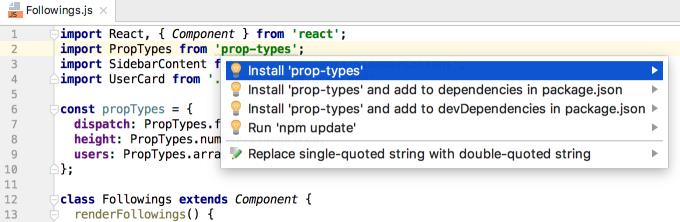
نمایش اقدامات مرتبط: Alt + Enter یا ⌥-Enter
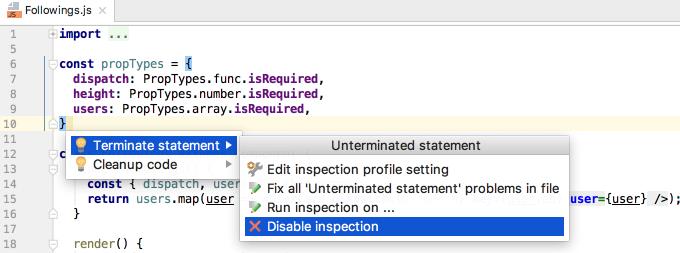
WebStorm Intention زیادی دارد که به شما کمک می کند تا به سرعت خطاها ، ایجاد کد یا تغییر تنظیمات پروژه را برطرف کنید. یک کادر مراقبت را بر روی کد برجسته یا زیر خط قرار داده ، سپس Alt + Enter را فشار دهید تا لیستی از کارهای مرتبط در دسترس باشد. به عنوان مثال:

نمی خواهید هشداری ببینید؟ برای خاموش کردن بررسی آن خط کد یا پرونده ، Suppress را انتخاب کنید یا آن را برای کل پروژه غیرفعال کنید.

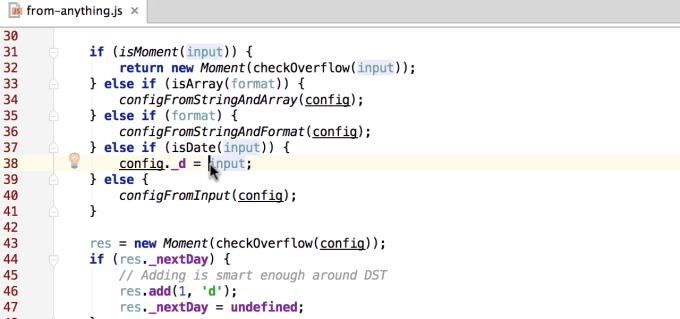
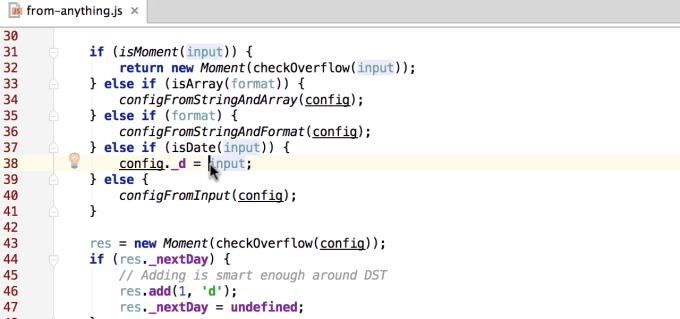
انتخاب را گسترش دهید: Ctrl + W یا row-Up Arrow
با استفاده از گزینه Extend Selection ، می توانید به سرعت و بدون استفاده از موس ، بلوک کد را انتخاب کنید:

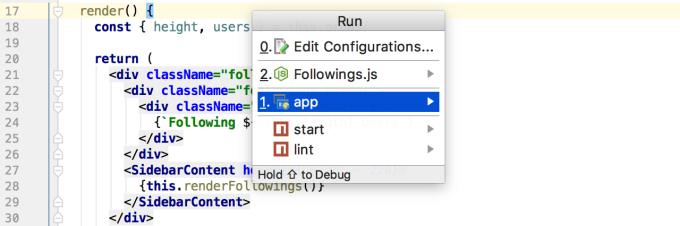
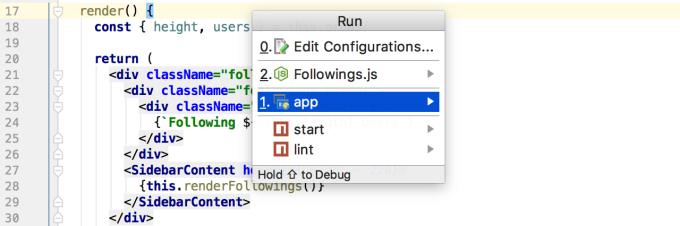
اجرای ...: Alt + Shift + F10 یا ⌃⌥R
سریعترین راه برای اجرای یکی از تنظیمات Run پروژه ، فشار دادن Alt + Shift + F10 در ویندوز یا Ctrl-Alt-R بر روی Mac و انتخاب پیکربندی از پنجره است.

نکته : Shift را نگه دارید و به جای اجرای آن ، وارد پیکربندی اشکال زدایی شوید.
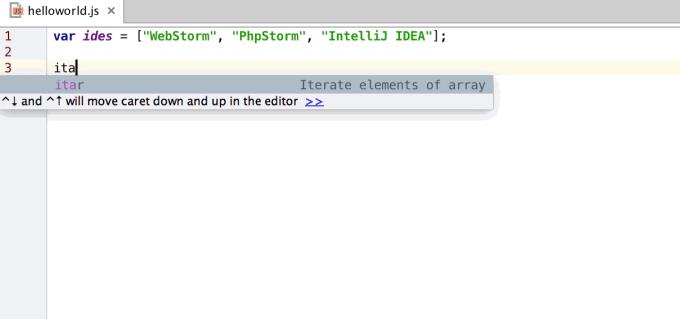
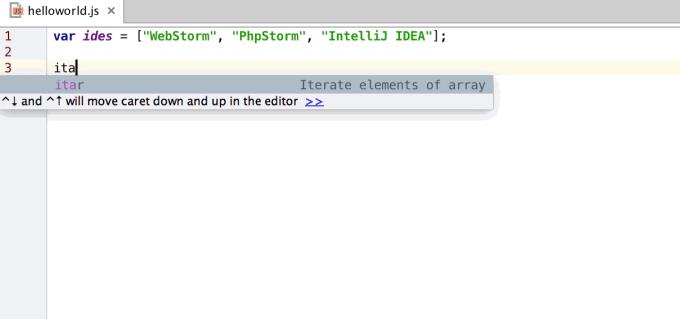
الگوی Expand Live را باز کنید: Tab
الگوی Expand Live واقعاً راهکاری است که باعث صرفه جویی در وقت شما می شود. مخفف کوتاه را تایپ کرده و سپس Tab را فشار دهید تا در کد گسترش یابد. با فشار دادن دوباره برگه ، از مکان نگهدارنده یک متغیر به متغیر دیگر در قالب حرکت دهید.
WebStorm دارای مجموعه ای غنی از قالب ها ، از جمله قالب Postfix است. همچنین می توانید الگوهای دلخواه خود را اضافه کنید.

WebStorm همچنین از اختصارات Emmet برای HTML و CSS پشتیبانی می کند. می توانید آنها را با برگه گسترش دهید.
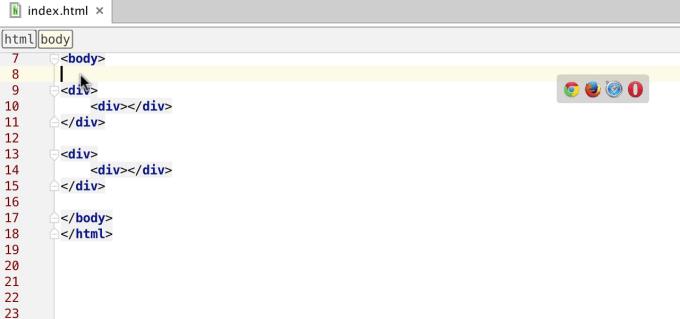
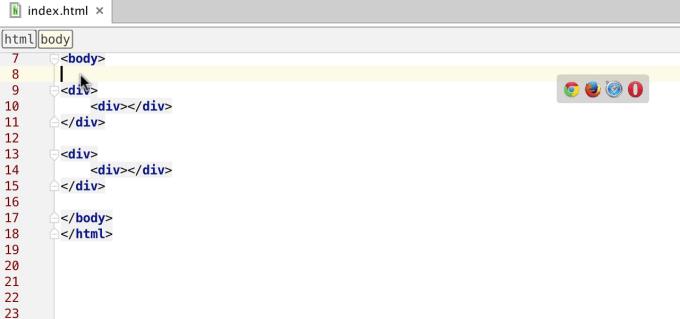
مکان نما چند: Alt + کلیک کنید
ویژگی محبوب چند نشانگر در WebStorm نیز موجود است. برای استفاده از چندین مکان نما به طور همزمان Alt + را فشار دهید ، سپس موقعیت های آنها را همزمان ویرایش کنید.

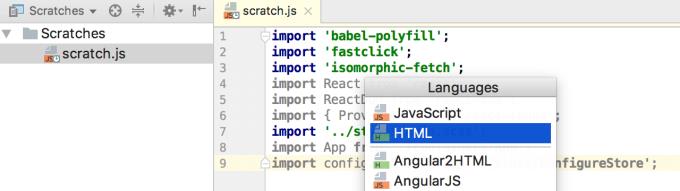
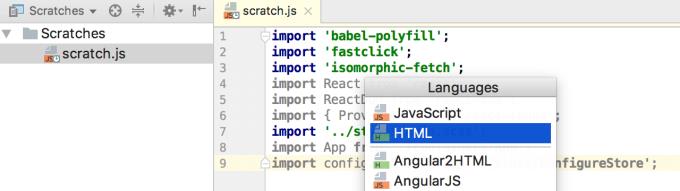
پرونده خراش جدید: Ctrl + Alt + Shift + Insert یا ⇧⌘N
با استفاده از پرونده Scratch ، می توانید به سرعت نمونه های کد ایجاد کرده یا در هنگام کار در IDE ، بدون یادداشت بر روی پروژه پروژه ، یادداشت هایی بنویسید ، اما هنوز هم از پشتیبانی کد استفاده کنید. پرونده خراش در IDE ذخیره می شود. می توانید به راحتی از هر پروژه ای به آن دسترسی پیدا کنید.

اصلاح مجدد کد: Alt + Control + Shift + T یا ⌃T
تغییر ساختار کد یکی از ویژگی های برجسته WebStorm است. برای دسترسی سریع به لیست refactoring موجود برای کدهای انتخابی ، Alt + Control + Shift + T یا Ctrl-T را فشار دهید :

سایر میانبرهای صفحه کلید
برای لیست کامل میانبرهای پیش فرض صفحه کلید ، از طریق راهنما به جدول مرجع Keymap در IDE مراجعه کنید مرجع پیش فرض keymap یا اینجا .
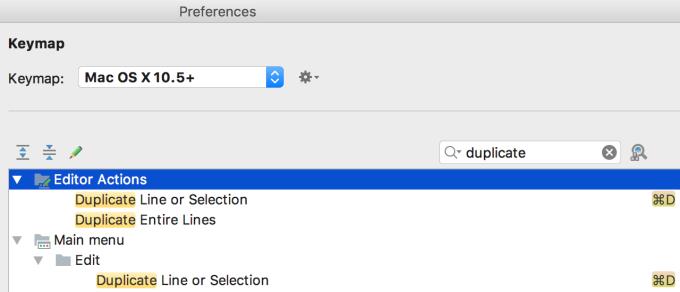
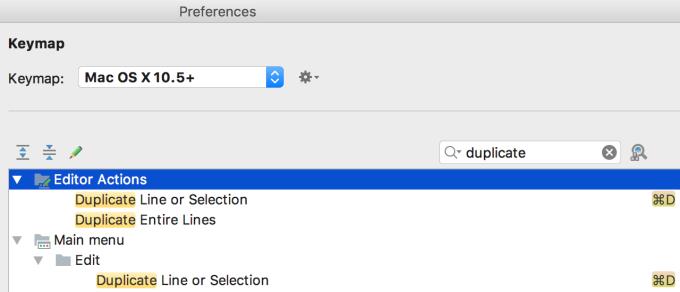
روش دیگر ، از طریق پیکربندی Keymap در تنظیمات برگزیده | Keymaps . در اینجا ، می توانید با نام کار یا میانبر جستجو کنید:

همچنین ، میانبر جستجوی همه جا را به خاطر بسپارید ، می توانید میانبرهای مربوط را مشاهده کنید یا نقشه راه میانبر Visual را با نقشه کلیدی پیش فرض WebStorm موجود در اختیارتان قرار دهید.
امیدوارم میانبرهای فوق به شما در صرفه جویی در وقت و استفاده از WebStorm بطور موثر مانند شما کمک کند.