تسلط بر اسکریپت های ماژول بخش کلیدی تبدیل شدن به یک توسعه دهنده موفق Roblox است. این میانبرهای اسکریپت مفید برای کدنویسی عناصر رایج گیم پلی مانند پول، پاداش و تعاملات دشمن مفید هستند. استفاده از آنها باعث صرفه جویی در زمان هنگام نوشتن کد برای آثار Roblox شما می شود.
اسکریپت های ماژول ممکن است در ابتدا گیج کننده به نظر برسند، اما این راهنما توضیح می دهد که چرا و چگونه از آنها استفاده کنید.
مبانی اسکریپت های ماژول
قبل از اینکه بفهمید چگونه از اسکریپت های ماژول استفاده کنید و آنها را با اسکریپت های دیگر خود متصل کنید، مهم است که درک اولیه ای از آنها داشته باشید. به زبان ساده، اسکریپت های ماژول قطعات اسکریپت هستند. آنها برای ذخیره توابع، متغیرها و سایر بیت های کد استفاده می شوند.
با این حال، ویژگی اصلی یک اسکریپت ماژول این است که نمی تواند به تنهایی اجرا شود یا کاری را به تنهایی انجام دهد. در عوض، باید با اسکریپت های دیگر فراخوانی یا به آن دسترسی پیدا کرد. این تقریباً مانند مرجعی است که سایر اسکریپتها یا سایر بیتهای کد میتوانند برای دریافت اطلاعات مورد نیاز برای یک تابع با آن تماس بگیرند.
از نظر کاربرد و هدف، اسکریپت های ماژول معمولاً برای ذخیره توابعی که به طور مکرر در بازی شما ظاهر می شوند استفاده می شود. به عنوان مثال، بسیاری از بازیها شامل پول یا پاداشهایی هستند که هنگام انجام کارهایی مانند شکست دادن دشمنان یا برنده شدن در ماموریتها به بازیکن داده میشود.
یک اسکریپت ماژول می تواند برای ذخیره عملکرد و داده های مربوطه برای پاداش دادن به بازیکن استفاده شود. سپس، هنگامی که در حال نوشتن اسکریپت های دیگری در مورد نبرد با دشمنان یا رفتن به ماجراجویی هستید، می توانید با اسکریپت ماژول تماس بگیرید تا داده های مورد نیاز خود را بدست آورید.
ایجاد یک اسکریپت ماژول
در اینجا نحوه اضافه کردن یک اسکریپت ماژول تنها در چند مرحله سریع آورده شده است:
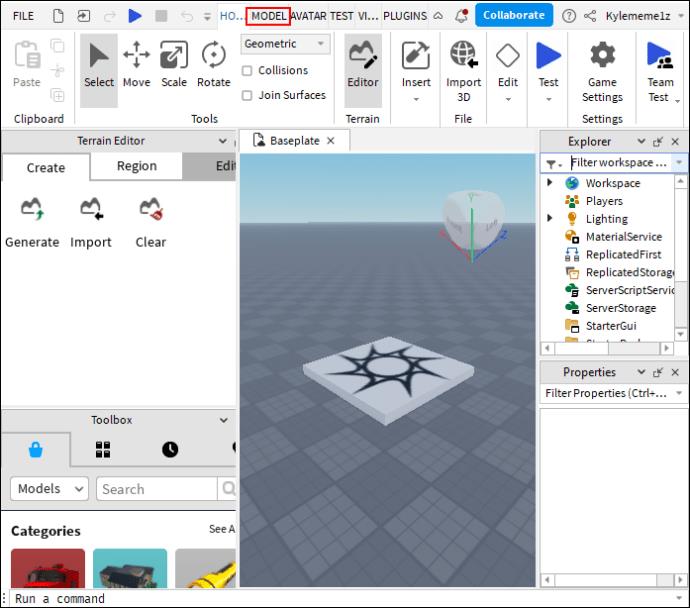
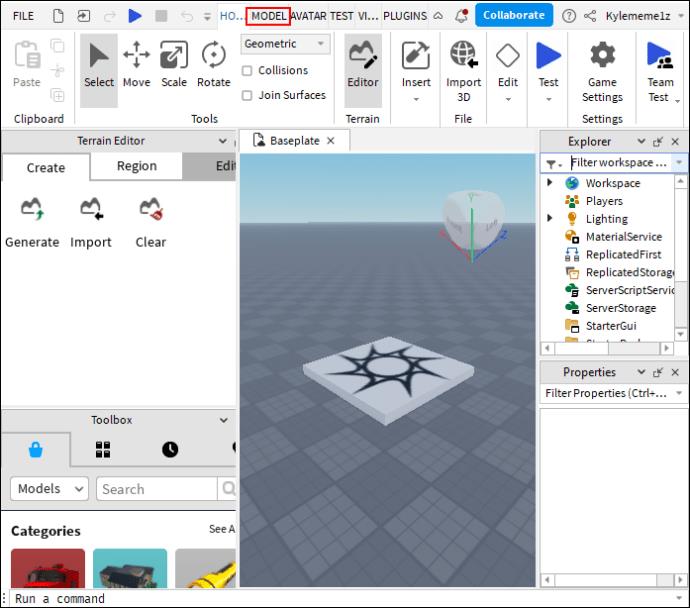
- به تب "Model" در Roblox Studio بروید.

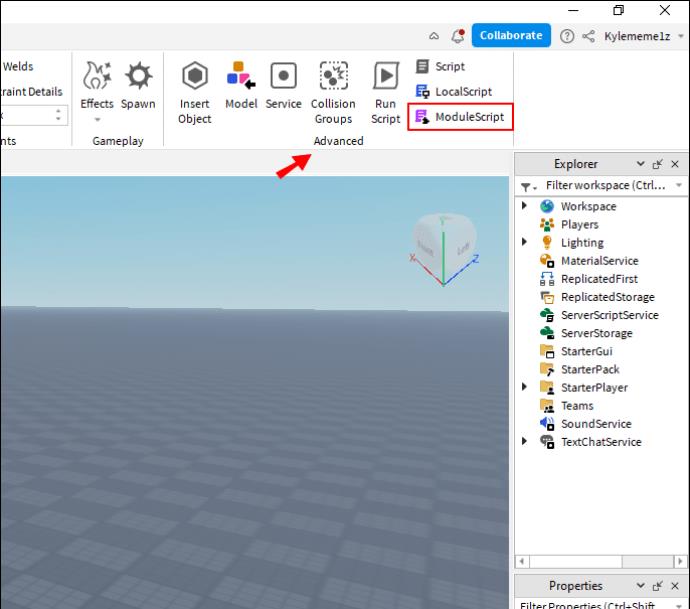
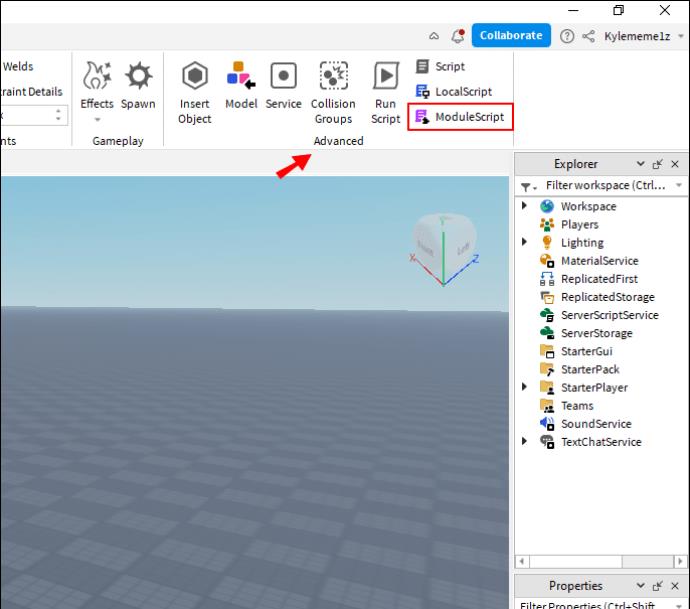
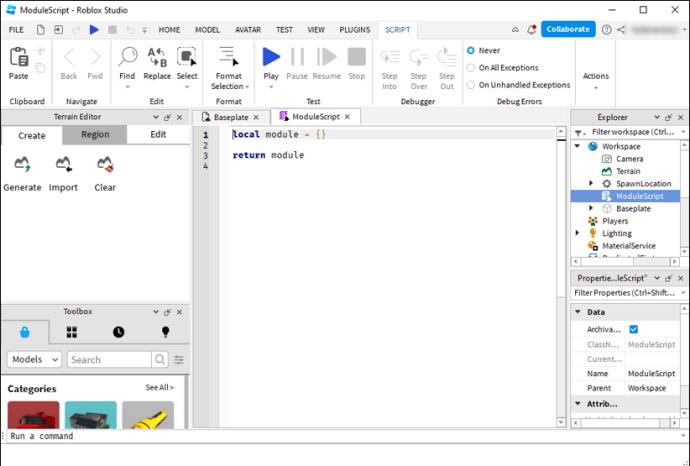
- بخش «پیشرفته» را در بالا سمت راست پیدا کنید. روی دکمه بنفش با برچسب "Module Script" کلیک کنید.

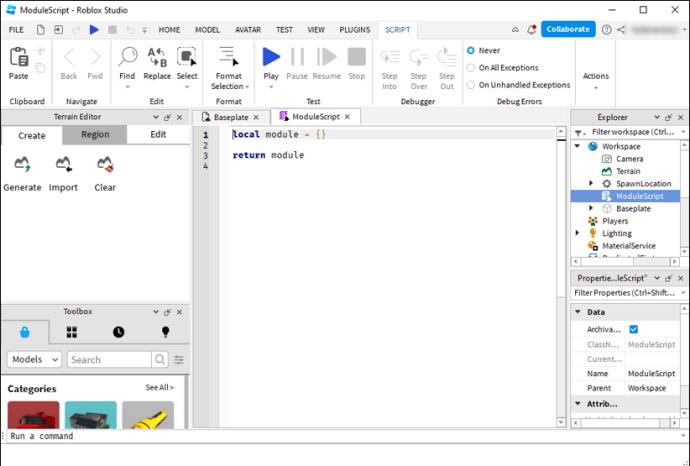
- یک اسکریپت ماژول جدید در فضای کاری شما باز می شود و آماده برای ویرایش به دلخواه شماست.

ساختار یک اسکریپت ماژول
وقتی برای اولین بار یک اسکریپت ماژول را اضافه می کنید، به این صورت به نظر می رسد:
local module = {}
return module
این ساختار اساسی برای همه اسکریپت های ماژول است. تنها دو خط کلیدی وجود دارد. اولین مورد برای ساخت جداول و ذخیره توابع و متغیرها استفاده می شود، در حالی که خط "بازگشت" پایین قسمتی است که به اسکریپت های دیگر اجازه می دهد اطلاعات را از ماژول استخراج کنند.
البته، با ویرایش و اضافه کردن اسکریپت های ماژول، آنها می توانند بسیار طولانی تر و پیچیده تر شوند، اما دو خط اصلی همیشه وجود دارند و عمدتاً بدون تغییر باقی می مانند. هر داده ای که برای اضافه کردن انتخاب می کنید باید بین آنها بیاید.
تغییر نام اسکریپت های ماژول
قبل از انجام هر کار دیگری با اسکریپت ماژول خود، به احتمال زیاد می خواهید نام آن را تغییر دهید. ممکن است در حین توسعه بازی خود با ده ها اسکریپت ماژول مواجه شوید، بنابراین مفید است که به هر یک از آنها یک نام مرتبط و قابل درک بدهید تا کارها برای شما ساده تر شود.
بیایید تصور کنیم که در حال راه اندازی یک ماژول با عملکرد پاداش دادن به بازیکنان با سکه هستید. می توانید یک نام خود توضیحی مانند "CoinReward" انتخاب کنید و سپس آن را به جای کلمه "module" به اسکریپت ماژول خود اضافه کنید و این را به شما بدهد:
local CoinReward = {}
return CoinReward
افزودن به اسکریپت های ماژول
تنها با چند خط کد، اسکریپت های ماژول چندان کاربردی نخواهند داشت. برای اینکه آنها را مفید و ارزشمند کنید، باید داده های بیشتری اضافه کنید. انواع راه ها برای سفارشی کردن اسکریپت های ماژول شما وجود دارد. اما دو اضافات اصلی که افراد تمایل دارند ایجاد کنند، متغیرها و توابع هستند.
برای اضافه کردن یک متغیر، نام ماژول خود را تایپ کنید، سپس یک نقطه، و سپس نام و داده های مربوط به متغیر خود را مانند زیر وارد کنید:
local CoinReward = {}
CoinReward.Variable = 100
return CoinReward
برای افزودن یک تابع، باید " " function" را تایپ کنید، سپس نام ماژول و کد مربوطه برای تابع خود را وارد کنید. به عنوان مثال، اگر بخواهیم یک تابع اضافه کنیم تا به یک بازیکن جایزه سکه بدهیم، می تواند اینگونه شروع شود:
local CoinReward = {}
function CoinReward.GetCoins
return CoinReward
سپس میتوانید خطوط کد اضافی لازم را برای تعیین پارامترهای نحوه دریافت سکه توسط بازیکن، تعداد آنها، وجود اصلاحکنندهها و غیره اضافه کنید.
فراخوانی ماژول ها از اسکریپت های دیگر
نکته مهمی که باید در مورد اسکریپت های ماژول به خاطر بسپارید این است که آنها هیچ کاری را به تنهایی انجام نمی دهند. آنها نمی توانند کد را به طور مستقل اجرا کنند. در عوض، کدها و توابعی را ذخیره می کنند که اسکریپت های دیگر می توانند از آن ها فراخوانی کنند. این کار با استفاده از تابع "require()" انجام می شود.
به عنوان مثال، " require()" به یک اسکریپت دیگر اجازه می دهد تا اطلاعات یک اسکریپت ماژول را جستجو کند، و شما می توانید آن را با اضافه کردن آن به عنوان یک متغیر در اسکریپتی که می خواهید با آن کار کنید، استفاده کنید. مثلا:
local CoinReward = require(ServerStorage.CoinReward)
اگر از خط بالا استفاده کرده باشید، اسکریپت شما میتواند اطلاعات اسکریپت ماژول CoinReward را که قبلا ایجاد کردهاید بارگیری کند. سپس میتوانید عمیقتر بروید، توابع و متغیرهای مختلف را پیادهسازی کنید تا اسکریپت ماژول خود را مفیدتر کنید و از تابع "require()" برای اضافه کردن آن به اسکریپتهای دیگر استفاده کنید.
سوالات متداول
آیا باید از اسکریپت های ماژول استفاده کنم؟
شما از نظر فنی نیازی به استفاده از اسکریپت های ماژول ندارید، اما آنها بخش مناسب و کارآمدی از برنامه نویسی Roblox هستند. آنها می توانند به چند روش مختلف به شما کمک کنند تا کد خود را سازماندهی کنید و چندین بار از عملکردهای یکسان استفاده کنید بدون اینکه مجبور باشید یک قطعه کد را به طور مکرر تایپ کنید. اگر میخواهید سریعتر و آسانتر بازیهای پیچیده و عمیق بسازید، تسلط بر اسکریپتهای ماژول قطعا به شما کمک خواهد کرد.
آیا اسکریپت های ماژول پیچیده هستند؟
اونها می تونند ... باشند. برخی از توسعه دهندگان، به ویژه آنهایی که تازه وارد استودیو Roblox شده اند، در ابتدا می توانند با مشکل مواجه شوند. دیگران، به خصوص کدنویسان باتجربه، مشکل زیادی در کار با آنها ندارند. حتی اگر در ابتدا آنها را گیجکننده میدانید، تمرین باید به شما کمک کند، و آموزشها و راهنماهای ویدیویی مختلفی وجود دارد که باید دنبال کنید تا شما را در اولین اسکریپتهای ماژول خود راهنمایی کنید.
چرا اسکریپت ماژول من کار نمی کند؟
اگر خطایی مانند "عدد معتبر نیست" را مشاهده کردید، ممکن است اشتباه تایپی داشته باشید. حتی یک اشتباه املایی جزئی در نام اسکریپت ماژول شما می تواند تماس از آن را غیرممکن کند. نگاه دقیقتری بیندازید تا مطمئن شوید که نامها با اسکریپتهای شما مطابقت دارند. اگر اشتباه املایی وجود نداشته باشد، یک خطای کدنویسی دیگر می تواند مشکل را ایجاد کند. برای مثال، ممکن است اسکریپت “ ” را از دست داده باشید require().
کدم را در کجای اسکریپت ماژول قرار دهم؟
تمام کدهایی که می خواهید به یک اسکریپت ماژول اضافه کنید باید بین local module = {}خط " " اولیه و return moduleخط " " قرار گیرد. سعی نکنید قبل یا بعد از این دو قسمت چیزی اضافه کنید، زیرا ممکن است باعث سردرگمی شود و منجر به خطاهایی شود که رفع آنها دشوار است.
اسکریپت های ماژول استاد
اگر به تازگی با برنامه نویسی Roblox شروع کرده اید، اسکریپت های ماژول ممکن است مشکل به نظر برسند. اما اکیداً توصیه می شود که آنها را کشف کنید و آنها را به بخشی از مجموعه مهارت های کدنویسی خود تبدیل کنید. هنگامی که اصول اولیه را یاد گرفتید و اولین اسکریپت ماژول خود را ایجاد کردید، ساختن بیشتر و به دست آوردن پاداش آسان تر می شود، در زمان زیادی صرفه جویی می شود و کد خود را سازماندهی و تحت کنترل می گیرید.
آیا از اسکریپت های ماژول در Roblox Studio زیاد استفاده کرده اید؟ آیا نکات و ترفندهای کدنویسی مفیدی برای کمک به مبتدیان دارید؟ خرد و افکار خود را در نظرات زیر به اشتراک بگذارید.